前回のCSS Nite LP, Disk 21の講演中にちらりと出た話を調べてみる。
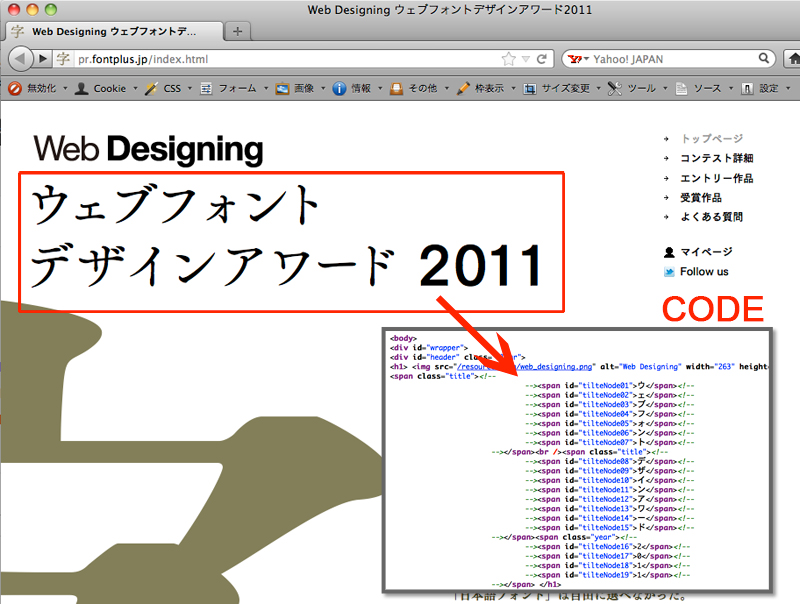
Web Designing ウェブフォント デザインアワード2011のページはWebFontを使用している。
「ウェブフォント デザインアワード」と銘打ってるのだから、ここで画像文字なんか使った日には「えー(´・д・`)」という話になる。
講演中に「この文字間はどうやって調整してるんでしょうね?」というような話になった。
それで、ソースを見てみると・・・
文字間が調整されている形跡があるのだが、どうやってやってるのだろう。
ひと文字ひと文字調整してるのかな?
それともjQueryのプラグインでいいものあるの?
・・・という個人的な好奇心で、コードを解体してみることにした。

すごい。
ひと文字ひと文字にIDが付与されている!・・・というか、これってメンテナンス的にはどうよ!
・・・と小一時間聞いてみたい感じ。
では、コードを上から順番に見てみましょう。部分的に省略します。
|
省略
|
13行目はフォントプラスのフォントを使うためのHTMLタグ(フォントプラス内の説明)らしい。
「fontplus.js?––––––––––––––」の「––––––––––––––」にはユーザーの数列が入るので、あえて「–」で文字隠し。まあ、公式サイトのソース見ればわかるんですがw
14行目「jquery.ba-hashchange.js」はハッシュチェンジのためのjQueryプラグイン。
Ajaxはページ遷移しないまま内容を書き換えることが可能だけれど、反面、ブラウザの戻るボタンが動作しないとか問題になることも。
そんな時、リンクをフラグメントURLにし、ハッシュチェンジイベント時にページ内容書き換えを行う「jquery.ba-hashchange.js」を使うと、ブラウザの戻るボタンが使えるようになります。
15行目はスムーズスクロールに関するjavascript。
ここまで見ても、行間に関するjavascriptはない感じ。
も、もしや・・・。
12行目の「commons.css」の中身を見てみよう。
・・・
あった。
「commons.css」258行目付近。
|
省略
|
/*_ typograph _*/
#header h1 #tilteNode01 {
letter-spacing: -0.24em;
}
#header h1 #tilteNode02 {
letter-spacing: -0.2em;
}
#header h1 #tilteNode03 {
letter-spacing: -0.12em;
}
#header h1 #tilteNode04 {
letter-spacing: -0.16em;
}
|
省略
|
という感じで、ひと文字ひと文字の文字間を調整している。
手動だったか・・・orz….
行固まりなら文字間調整ができるjQueryプラグインがあるらしく、CSSでカーニング(文字詰め)等を可能にするJSライブラリ・kerning.jsでいくつか紹介されています。
行固まりで文字間が調整できるkerning.jsは海外製のようです。
こちらは、はっきりとした詳細は不明(あとでテストしよう、というかしたい!)なのですが、HTMLで文字詰めするタイポグラフィー用JSは日本製で、どうやら「文字間を細かく調整する」という目的には、一番近いプラグインのようです。
javascriptのDLしたところ、理想にかなり近い感じがします。
これに関しては、後日Blogで使用感報告する予定です( ̄▽ ̄*)
また、文字の均等割り付けを行うjQueryプラグイン jQuery.justify.jsというプラグインがあり、IE6, 7, 8, firefox 3.5, Safari 4, Google Chorme 4に対応しているみたいなので、均等割り付けならこのプラグインを使うといいかもしれません。
もし、もっとうまいやり方があるとすれば、当然Web Designing ウェブフォント デザインアワード2011のサイトでも使われているはずなので、今のところ、ひと文字ひと文字の行間を調整する際は、IDを付与して手動でやるしかなさそうです(当然でしょうね)。
が、HTMLで文字詰めするタイポグラフィー用JSが気になる!
もしかすると、これである程度解決するかも?
オラ、わくわくしてきたぞ!( ̄▽ ̄*)
