以前、
サイトルートパスを使用したhtmlをローカル環境で確認する。とか
WordPressをローカル環境で運用してみる-マルチサイト機能を使う場合-
みたいな記事をたまに書いていました。
どういうわけかサイトルートパスを使用したhtmlをローカル環境で確認する。のアクセスが多くびっくりしていますが、デザイナーにとってローカルに環境を作るのはちょっと敷居が高いからかもしれません。
サーバーの移転を繰り返した時に本文中の画像を消失させてしまった上に、2010年に書いた記事のために内容がかなり古くなってしまいました。
そこで、備忘録を兼ねて新しく記事を書き直すことにしました。
ここ数年、どういうわけかWordPressのテーマ組み込みに対応することが増え、なんとなくナレッジが溜まってきたので、MAMPを利用してWordPressのテーマを作るまでを書いてみようと思います。
このBlog内のコード利用については自己責任でお願いします。
ローカル環境を作る
さすがに本番サーバーやステージングサーバーで直に開発するのは危険なので、ローカルに環境を作ります。
Macの場合、Apacheがインストールされているので、黒い画面をゴニョゴニョすれば環境を作ることができます。
最近はデザイナーも黒い画面を使うことが多いですが、今回は黒い画面ナシで環境を作ります。
MAMPをインストール

WindowsだとXAMMPが多いと思いますが、今回はMac+MAMPで環境を作ります。
ちなみにMAMPにもWindows版があります。
MAMP PROも同時にインストールされますが、機能は無料版でも十分なのでMAMP(ver.3.5)を利用します。
Apacheの設定をする

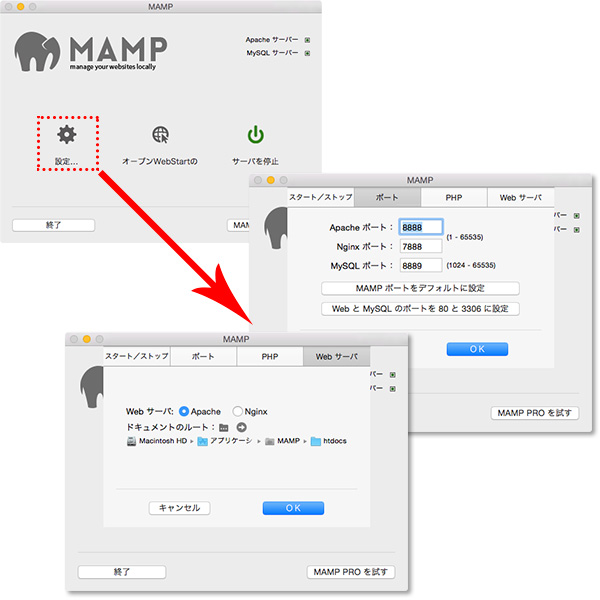
インストールされたMAMPをクリックすると、コントロールパネルが表示されます。
「サーバーを起動」をクリックすると、MAMPが起動します。
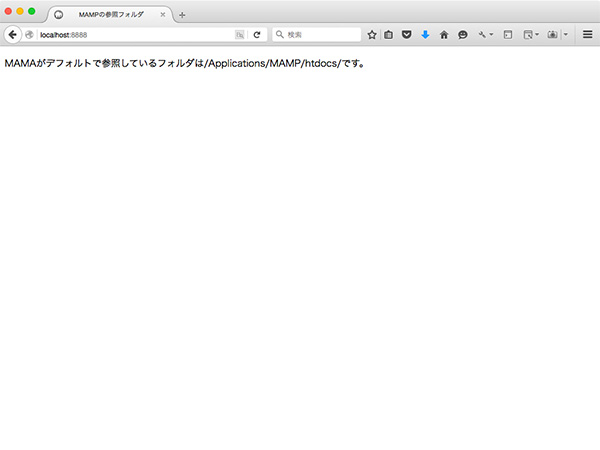
参照しているフォルダは/Applications/MAMP/htdocs/なので、このフォルダにテスト用のindex.htmlを入れてみます。
そして、ブラウザでhttp://localhost:8888にアクセスします。

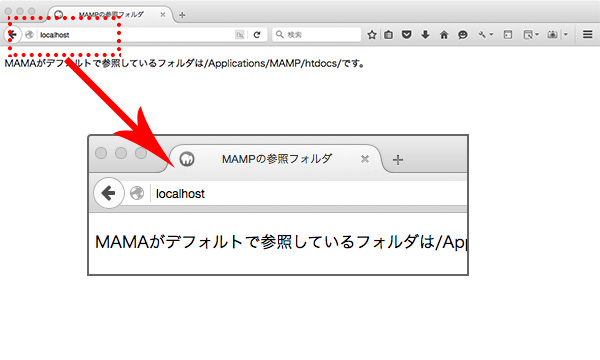
ポートはコントロールパネルから変更することができ、8888を80に変更してhttp://localhostでアクセスすることも可能です。


その他、コントロールパネルでドキュメントルートの変更もできます。
/Applications/MAMP/htdocs/にWordPressをインストールして、ローカル環境を整えても良いのですが、設定を変えるたびにMAMPを再起動しなければならず、同時に複数のWordPressを立ち上げることはできません。
少々使い勝手が悪いので設定を変えることにします。
この設定を変えることによって、複数のWordPressの環境をローカルに作ることができます。
初期設定を変更するために、/Applications/MAMP/conf/apache/httpd.confを編集します。
miなどのテキストエディタで開いてください。
間違ってもすぐに戻せるように、元ファイルはコピーしておきます。
WordPressでパーマーリンクの設定を変更できるようにする
WPでパーマーリンク設定を変更する場合、.htaccessの変更が必要になります。
MAMPでは上書き設定が無効になっているため有効にします。
NoneをALLに変更します。
<Directory />
Options Indexes FollowSymLinks
AllowOverride None
</Directory>
↓
<Directory />
Options Indexes FollowSymLinks
AllowOverride ALL
</Directory>
SSI(Server Side Include)の利用を許可する
WordPressを動かす時は必要ないと思われますが、私はサイトルートパスでHTMLモックを作ることも多いので最初に設定しています。
この設定をしておくと、サイトルートパスでHTMLモックを制作する時にヘッダーやフッターの共通化ができて便利です。
参考:とほほのSSI入門
<Directory />
Options Indexes FollowSymLinks
AllowOverride ALL
</Directory>
↓
<Directory />
Options Indexes FollowSymLinks ExecCGI Includes
AllowOverride ALL
</Directory>
このままでもSSIは利用できますが、拡張子を.shtmlにしないと動きません。これは不便。
そのため.htmlでも動くようにします。
冒頭の#を外し、拡張子.htmlを追加します。
#AddType text/html .shtml
#AddOutputFilter INCLUDES .shtml
↓
AddType text/html .shtml .html
AddOutputFilter INCLUDES .shtml .html
バーチャルホストの設定をする
/Applications/MAMP/conf/apache/httpd.confの下記を有効にします。
# Virtual hosts
#Include /Applications/MAMP/conf/apache/extra/httpd-vhosts.conf
↓
# Virtual hosts
Include /Applications/MAMP/conf/apache/extra/httpd-vhosts.conf
バーチャルホストの設定を読み込むようになったので、
/Applications/MAMP/conf/apache/extra/httpd-vhosts.confを編集します。
間違ってもすぐに戻せるように、元ファイルはコピーしておきます。
27-34行目にサンプルが書かれているので参考にします。
<VirtualHost *:80>
ServerAdmin webmaster@dummy-host.example.com
DocumentRoot "/Applications/MAMP/Library/docs/dummy-host.example.com"
ServerName dummy-host.example.com
ServerAlias www.dummy-host.example.com
ErrorLog "logs/dummy-host.example.com-error_log"
CustomLog "logs/dummy-host.example.com-access_log" common
</VirtualHost>
番号は8888,80以外のポートを使用します。
ポート番号は他のアプリケーションで使用していることがあるので、番号が重複するとアプリケーションを同時使用できなくなります。
そのため、自由に利用できるポート番号として割り当てられている動的/プライベート ポート番号 (49152–65535)を利用します。
参考:TCPやUDPにおけるポート番号の一覧
個人的に管理しやすいという理由で、今回は50000〜を利用します。
ドキュメントルートは/Users/UserName/hoge/hogehogeとします(UserNameはMacのログインアカウント、hoge,hogehogeは任意のフォルダ名になります)。
設定の確認ができるように、フォルダにはindex.htmlを格納します。
Listen 50000
<VirtualHost *:50000>
DocumentRoot "/Users/UserName/hoge/hogehoge"
</VirtualHost>
設定後、MAMPを再起動してhttp://localhost:50000でアクセスします。

index.htmlが表示されれば、MAMPの設定は完了です。
今回のVirtualHostは最低限の設定になります。
hostsを書き換えて任意の名前で表示する場合は、ServerNameの設定が必要になります。
複数設置する場合は下記のように追加していきます。
Listen 50000
Listen 50001
<VirtualHost *:50000>
DocumentRoot "/Users/UserName/hoge/hogehoge"
</VirtualHost>
<VirtualHost *:50001>
DocumentRoot "/Users/UserName/hogehogera/"
</VirtualHost>
これでWordPressをインストールする場所を設定しました。
